padding
Values: auto, px, and % (and others): e.g.: padding:10px;
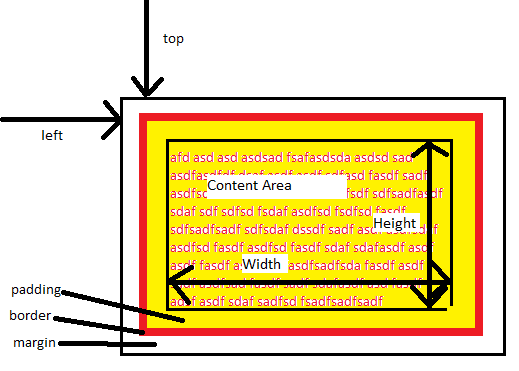
padding specifies the space around an element, inside the border. Also, the background color/image of the element will effect the padding area as well. Block-level elements by default will fill up their containing element from left side to right side while inline elements are generally only as big as they have to be to display their content. It is actually a shorthand property that can be used to set padding-left, padding-right, padding-top, and padding-bottom all at once to the same value or separately (see w3schools for details)
See Box Model, width, height, border, and margin for details on each.
W3Schools: Box ModelW3Schools: padding
Back to Knowledge Dump