id Selector

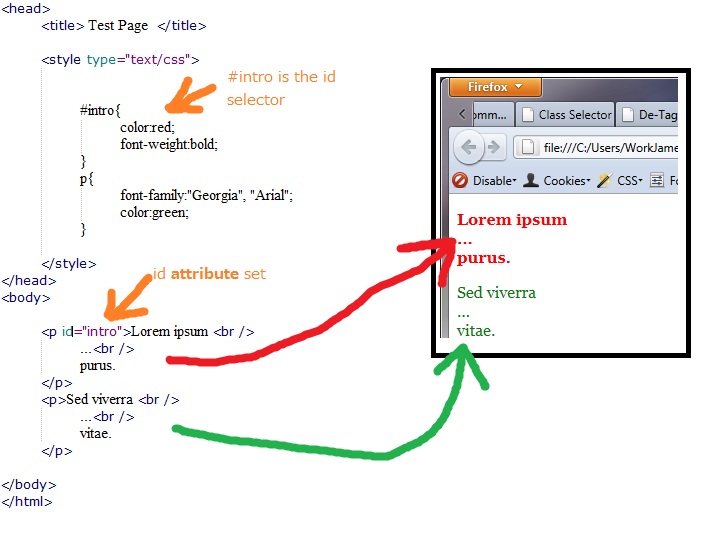
id Selector in Action
- The introductory paragraph gets styles from both the #intro id selector rule and the element name rule (both paragraphs are Georgia Font)
- #intro color will override the more general color from the "p" selector
- The id selector properties have no effect on the elements that don't have that id
- '#', pound, in this case, is what makes this id selector (like '.' for class selector)
This is, of course, very similar to the example from class selector. The difference, really, stems from the fact that there should only ever be one element with a particular id. You can always use a class selector instead of an id selector (unless specifically requested to by the question or lab write-up). However, if you have one element that already has an id, then it's simpler to use an id selector. id selectors are for rules that will not be used for other elements so if that applies you might consider an id selector if that's true.
See the rules for writing ids.Since it is a selector, it part of a rule and will be found in either an internal or an external stylesheet. See w3schools.com for more information. If you are modifying multiple elements, then you should use a class selector, if not an element name selector.
Back to Knowledge Dump