Class Selector

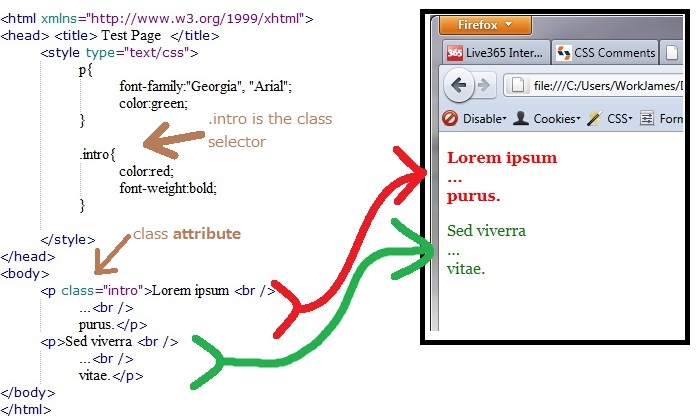
Class Selector in Action
- The introductory paragraph gets styles from both the .intro class selector rule and the element name rule (both paragraphs are Georgia Font)
- .intro color will override the more general color from the "p" selector
- The class properties have no effect on the non-member elements
- '.', period, in this case, is what makes this class selector (like '#' for id selector)
Instead of applying properties to all elements of a type, such as by using an element name, e.g. "h1" or "p", as the selector or manually applying the styles using a local style to every element (and copying every property into every style attribute as well), there is an intermediate route where you specify a class in a stylesheet and make individual element a member of the class by setting the optional class attribute to match the name of the class (you do not use a period, '.', in the class attribute).
Since it is a selector, it part of a rule and will be found in either an internal or an external stylesheet. See w3schools.com for more information. If there is only one element you are modifying, then consider an id selector.
Back to Knowledge Dump