Area <area />
Block-level/Inline?:Neither (not displayed).Empty?:Yes
Required Attributes?alt,
An area, <area />, element defines an area using one of the following shapes: circle, rectangle, or polygon. See below for an example. See <map> for more general information regarding on making image maps.Don't forget your alt attributes, as they are required. You'll probably always use all four in this example: alt, href, shape, and coords. href does what it does for anchor: links you to a resource (other webpage, document, image or whatever). See screen coordinates for more information on screen coordinates.
Basic example


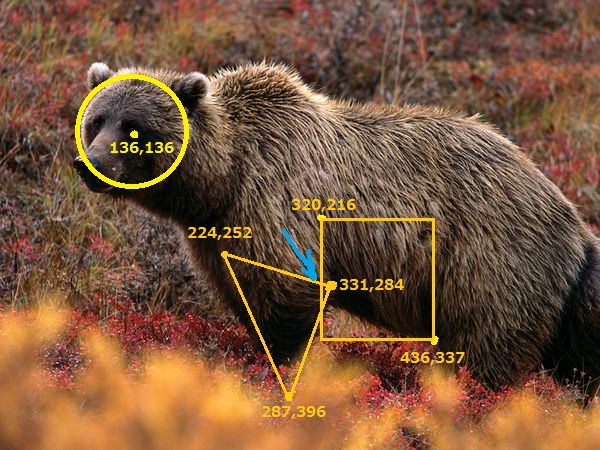
The above example uses the following shapes:
- circle (head), pattern (X,Y,R): (136,136) is the dot in the middle of the head and the radius, 80, defines the maximum distance from that point that is considered part of this area
- rectangle(Stomach), pattern (XUpperLeft,YUpperLeft,XLowerRight,YLowerRight):
- (320,216) is the upper left corner
- (436,337) is the lower right corner
- Note that this requires half the number of numbers that doing this with a polygon would
- However, this can only be used to define horizontal rectangles-- if you want one on a corner like a diamond then you must use polygon.
- polygon(Leg), pattern (XFirstPt,YFirstPt,XSecondPt,YSecondPt, ...):
- Like rectangle except that all points are defined explicitly
- There should always be an even number of comma-separated number (each point has an X and a Y)
- Always define at least three points (6 numbers) since two is a line and 1 is a point.
Back to Knowledge Dump